

Oh man my friend is going to shit a (happy) brick if people actually involved with the ISS end up seeing this.


Oh man my friend is going to shit a (happy) brick if people actually involved with the ISS end up seeing this.


I let them know! They’re pretty tickled that it’s clearly given people a chuckle.
It’s a ridiculous app which makes it so funny, but it’s also kinda cool that it’s possible to bang out an app that actually streams the real time status of a fucking space station’s toilets in an afternoon. I mean what the hell


I was particularly fond of the naming:



Really is isn’t it? A friend made this and forced me to be an alpha tester, and I just had to share.


And the thing is, I think the reality is even worse than that.
Current AI models aren’t going to lead to general AI, we need something radically different. The current “static” neural network models just won’t cut it, we need something like spiking neural networks so the AI can be “on” all the time.
Actual AGI is probably still so far away that I doubt mass-scale industrial society has enough years left before either the climate or some other human-caused idiotic omnifuck kicks the chair away from under it.


We meatbags have to be the absolute worst role models for AIs
In the future, computers will do all our art and entertainment for us so we can concentrate on making rich people more money. Yay!


People don’t give precise percentages though when surveyed. They might round to typical fractions like 1/4, 1/3, or they might round to 10 or 20 percent.
Nobody is saying “hmm, I estimate that it would be approximately 37 percent”.
Of course the wisdom of the crowd does wonders for smoothing those coarse estimates, but still, if the crowd is +/- 10 of the real percentage value, I’d say they’re pretty much on the money.
Oh yes absolutely, people would definitely just “eyeball” their estimate and the percentages we see in the graphs are population (well, sample) level averages, but I’d still say that the differences between these average estimates and actual reality are by and large much worse that “on the money”. To illustrate, if the estimate for some country was eg. 30% and the real proportion 40%, the relative error – off by a factor of 1.33 – would be smaller than if the estimate is 12% and the real value 2% – off by a factor of 6 – even though both have a 10 point error.
So eg Poles’ and Argentinians’ estimates are both 12 percentage points off, but because Poland’s immigrant population is smaller that means that they overestimated its real size by 650% and so their estimate was 7.5x higher, but Argentinians were “only” off by 460% / 5.6x. 'Strayans were off by 7 points, but their relative error was only around 23%, which is still almost a 1/4 error and their estimate looks like it was the best out of these. The average global error was 100%, so on average people think there’s 2x as many immigrants as there actually are, and characterizing that as “pretty much on the money” is, well, maybe a bit generous


Right, but those estimates aren’t 10% off, but closer to at least 10 percentage points off – percent and percentage points are not the same thing.
Even Australia is ~23% off, and eg. Germany is 42% off, the US is 120% off, UK is 57% off, and eg. Poland is a whopping 650% off
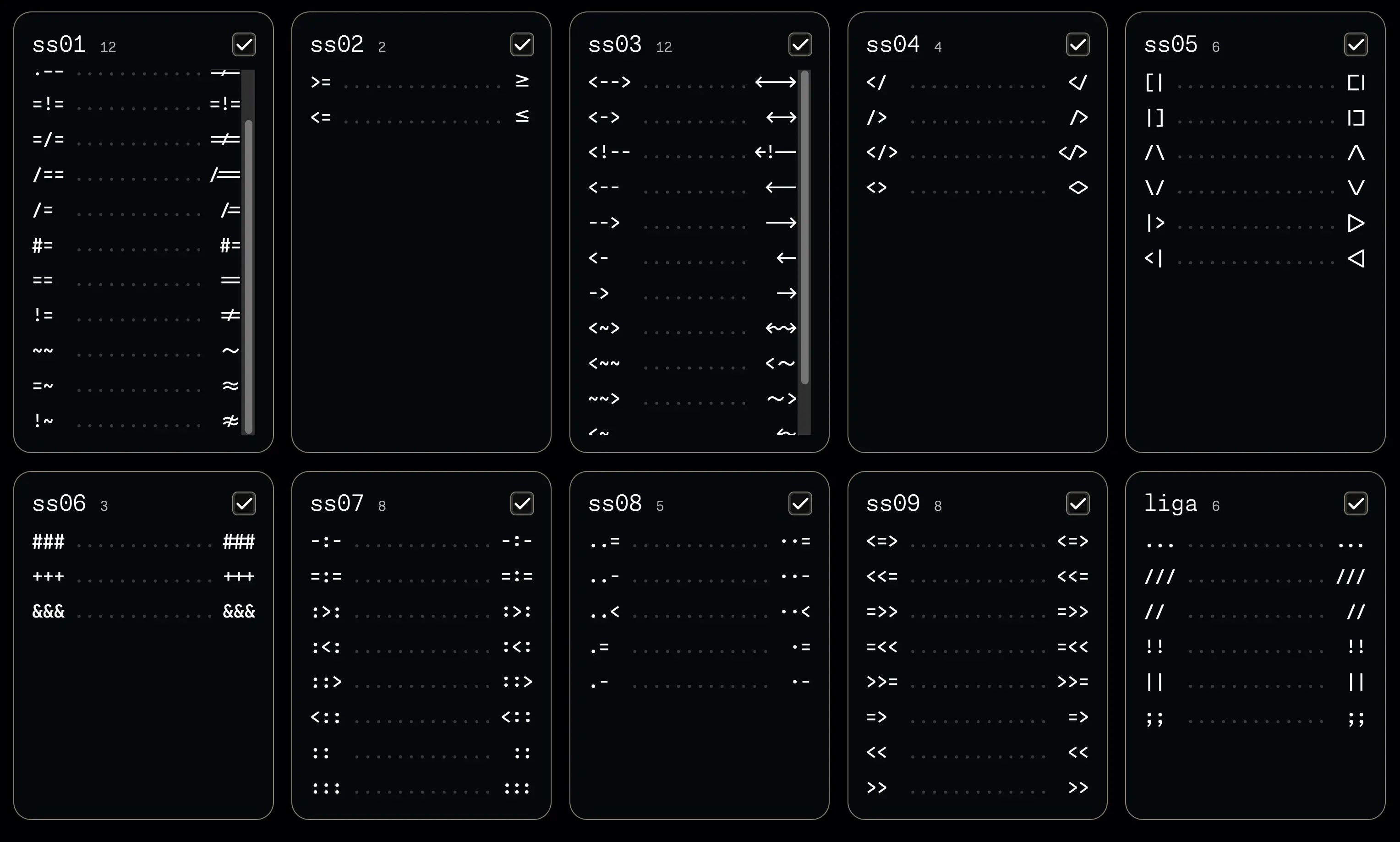
That’s known as a ligature and they’re pretty common in many programming-oriented fonts, which usually have stylistic sets with different ligatures for different programming languages that you can optionally enable in your editor’s configuration. For example, here’s the stylistic sets the Monaspace font offers:

Personally I’m not too fond of ligatures so I never enable any, but many folks do like them.
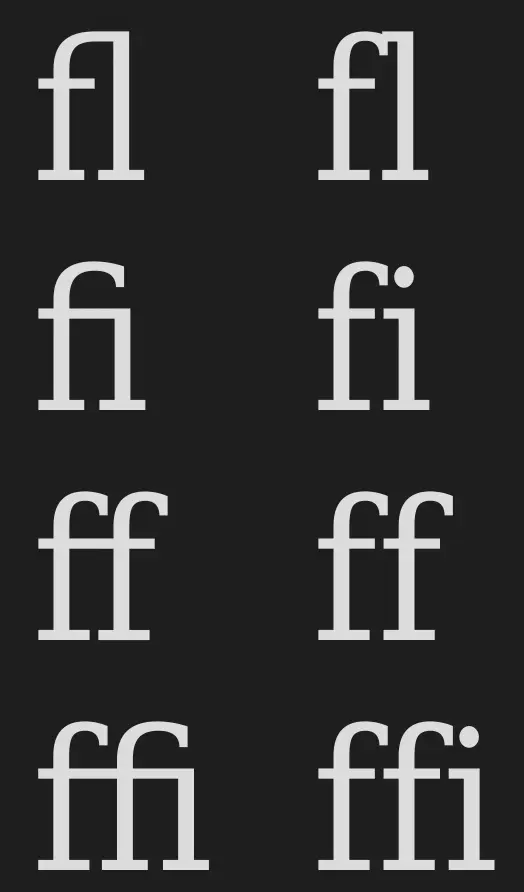
Edit: and just as a side note, ligatures are super common in many fonts, you just might not notice them. Here’s some classic examples from the DejaVu Serif font, with and without a ligature:

"A".reverse() == "∀"
Where is your god now?!


More of a tragicomedy, really
Where’s your sense of adventure?!
Calling reverse() on a function should return its inverse
You’re no fun
Use a dynamically typed language and you won’t have to: just override the default reverse() method on strings like a Real Programmer!
Unintended consequences you say? Nonsense! What could possibly go wrong?
"E".reverse() == "∃"
I dint know many OO languages that don’t have a useless toString on string types.
Well, that’s just going to be one of those “it is what it is” things in an OO language if your base class has a toString()-equivalent. Sure, it’s probably useless for a string, but if everything’s an object and inherits from some top-level Object class with a toString() method, then you’re going to get a toString() method in strings too. You’re going to get a toString() in everything; in JS even functions have a toString() (the output of which depends on the implementation):

In a dynamically typed language, if you know that everything can be turned into a string with toString() (or the like), then you can just call that method on any value you have and not have to worry about whether it’ll hurl at runtime because eg. Strings don’t have a toString because it’d technically be useless.

Everything that’s an Object is going to either inherit Object.prototype.toString() (mdn) or provide its own implementation. Like I said in another comment, even functions have a toString() because they’re also objects.
A String is an Object, so it’s going to have a toString() method. It doesn’t inherit Object’s implementation, but provides one that’s sort of a no-op / identity function but not quite.
So, the thing is that when you say const someString = "test string", you’re not actually creating a new String object instance and assigning it to someString, you’re creating a string (lowercase s!) primitive and assigning it to someString:

Compare this with creating a new String("bla"):

In Javascript, primitives don’t actually have any properties or methods, so when you call someString.toString() (or call any other method or access any property on someString), what happens is that someString is coerced into a String instance, and then toString() is called on that. Essentially it’s like going new String(someString).toString().
Now, what String.prototype.toString() (mdn) does is it returns the underlying string primitive and not the String instance itself:

Why? Fuckin beats me, I honestly can’t remember what the point of returning the primitive instead of the String instance is because I haven’t been elbow-deep in Javascript in years, but regardless this is what String’s toString() does. Probably has something to do with coercion logic.
Truly a utility that we have all been waiting for without even knowing it.